These days I’ve needed to work with Figma lots at work. As I get to know the device and its performance higher day by day, I’ve discovered that you are able to do some actually cool stuff now, versus a 12 months and a half in the past once I used Figma just a few occasions.
On this tutorial, I need to present you methods to create a hover impact utilizing swapping overlays. The premise shall be a logged in web page with navigation bar, the place once you faucet on the consumer icon, an overlay opens and you’ll select to vary your settings or sign off.
I am beginning with a desktop body, because the hover impact is triggered when utilizing a mouse. I am maintaining the fashion easy. I am assuming you already know some fundamentals of Figma.
Setup
I’ve created a easy format with a header, a navigation bar and a house web page. Within the navigation bar we will see the picture of the consumer profile to which we need to add an motion later.
You possibly can see all of the frames and parts created on the left aspect within the sidebar, which known as pages in Figma.
For the hover impact
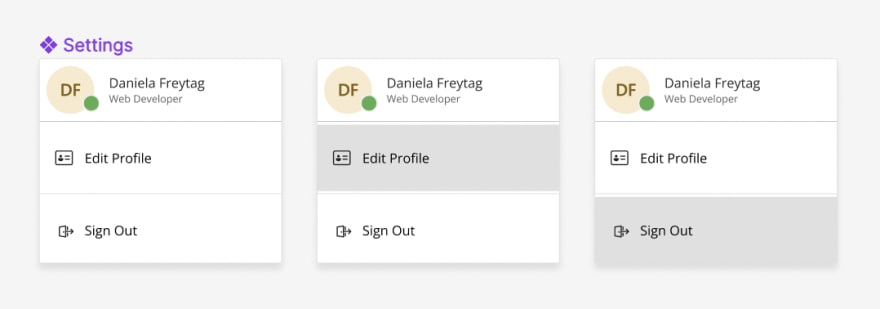
Once we click on on the profile image, a modal seems the place we will select between edit profile and signal out. On each tabs we wish the hover impact. So I created the modal’s part and two cases of it, one with the grey background for the hover impact on edit profile and one on signal out.
Endpoints
I created one other modal that shows a type the place the consumer information will be up to date. I additionally created a body that shall be displayed when the consumer logs out.
Prototyping
Should you click on the prototype tab on the precise aspect of Figma, you possibly can add actions to the frames and parts you create.
Click on on consumer profile picture
Once we click on on the consumer profile picture within the navigation bar, a modal ought to seem the place we will choose what ought to occur subsequent.
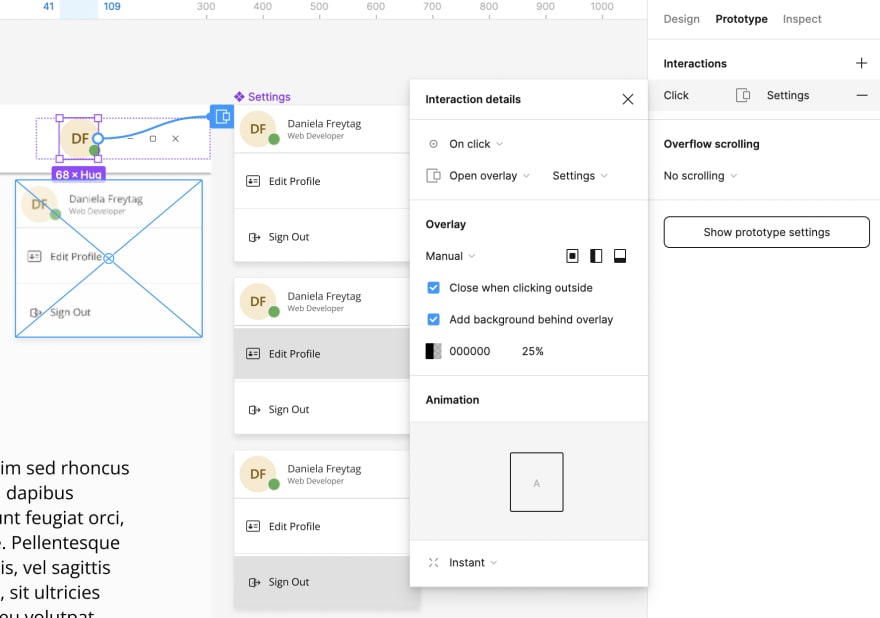
If we click on on the profile picture and add an interplay with the values of the on click on motion, it ought to present open overlay and the settings part.
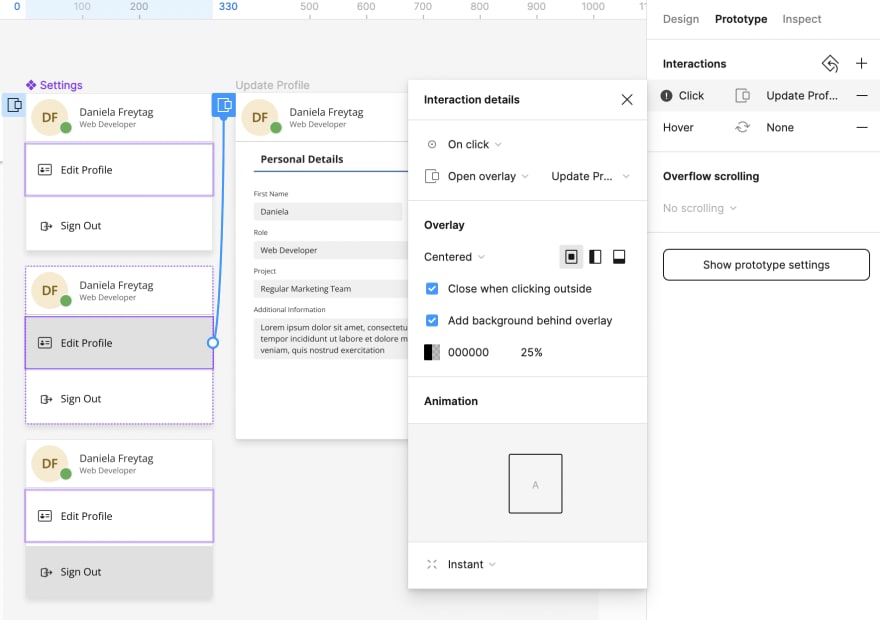
Further settings for the overlay will be chosen. I select to manually place the overlay underneath the profile picture, with a darker background underneath the overlay and that it closes robotically when a consumer clicks outdoors the overlay.
Hover impact on tabs in modal
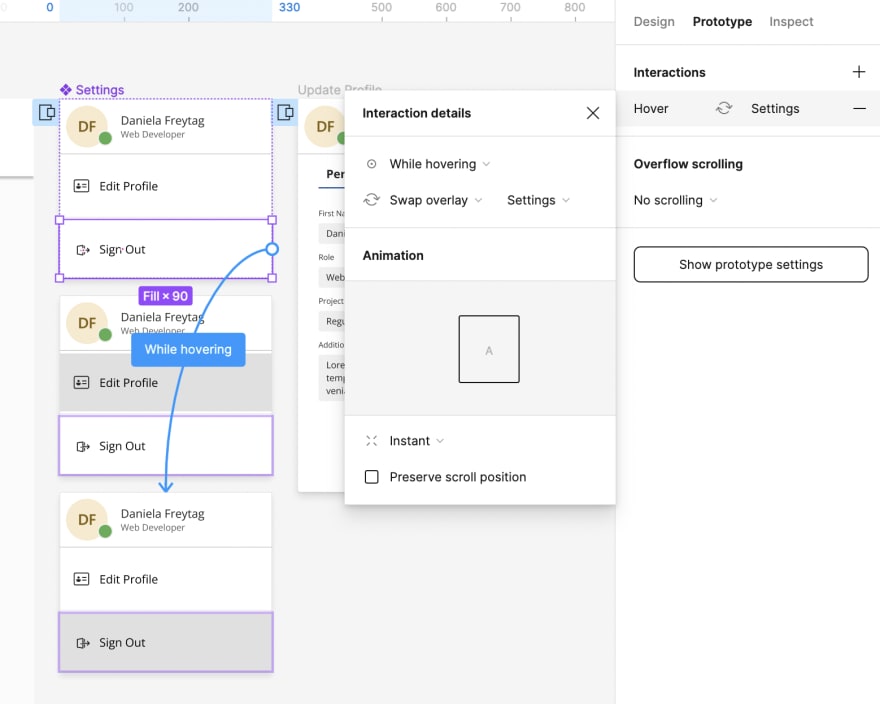
So as to add interplay on the 2 tabs, we choose the primary tab edit profile and use the state whereas hovering. We now need the overlay to be swapped with the overlay that has the hover state.
Repeat this course of with the signal out choice on the unique part.
We additionally need to have the hover impact on the swapped overlay from the opposite tab, so we have to add the interplay on every occasion as properly.
Navigate on overlay
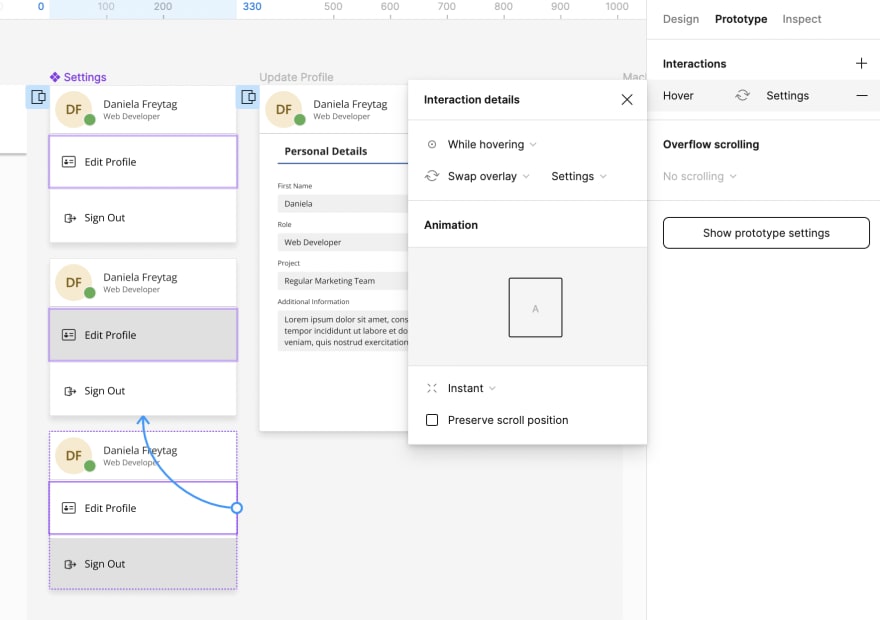
Additionally it is doable to open an overlay if you find yourself already on an overlay. We need to open the replace profile modal once we click on on the edit profile tab. For this we add an interplay on click on that opens the replace profile overlay.
For an on click on interplay on the signal out tab, use “navigate to” and choose the “logged out” endpoint body, as your complete body is to be modified.
Conclusion
It is tremendous superior how interactive Figma is in comparison with the day I began utilizing it. It makes the expertise fairly superior and sensible, which makes it simpler for builders to translate the design into code.
Thanks in your studying and time. I actually recognize it!