Subsequent.js is an open-source net growth framework created by Vercel enabling React-based net purposes with server-side rendering and producing static web sites.
Lately, Vercel introduced the newer model Subsequent.js 13 (secure) on October twenty fifth, 2022 which make it lays the foundations to be dynamic with out limits. 🚀
Listed here are the three main classes that can be mentioned completely on this article.
Three main classes of Subsequent.js 13 replace:
- Compiler Infrastructure
- Rendering Infrastructure
- Part Toolkit
So, let’s dig deeper into what every announcement entails.
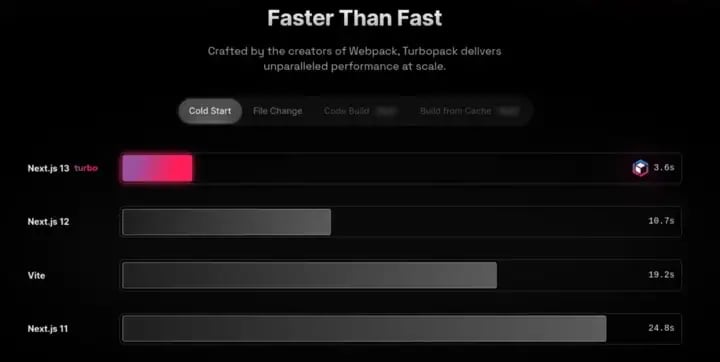
1. Turbopack
Initially, it was apparent to write down JavaScript tooling JavaScript, required instruments like Babel, Terser, and WebPack. With the rising dimension and complexity of front-end purposes, all these toolings confronted bumbling to maintain up. For this, the transition was initiated to native rust-powered tooling.
It began by migrating away from Babel, which resulted in 17 instances quicker transpilation. Terser was subsequent changed to lead to 6 instances quicker minification.
Equally, Webpack has turn out to be an integral a part of constructing the online that now wanted to be reconditioned to construct the online’s next-generation bundler.
TurboPack in Subsequent.js 13 reveals:
- 700 instances quicker updates than Webpack
- 10 instances quicker updates than Vite
- 4 instances quicker chilly begins than Webpack
2. New App Listing
Each other necessary element of Subsequent.js is the file system-based router, which requires no configuration. Having served the function to the biggest net purposes on the earth it shares new alternatives to boost it much more.
Within the earlier variations of subsequent.js, any file created contained in the web page’s listing would act because the route within the UI. The brand new app listing works adjoining to the web page’s listing to help incremental adoption and supplies different new options like server-side rendering and static-site rendering.
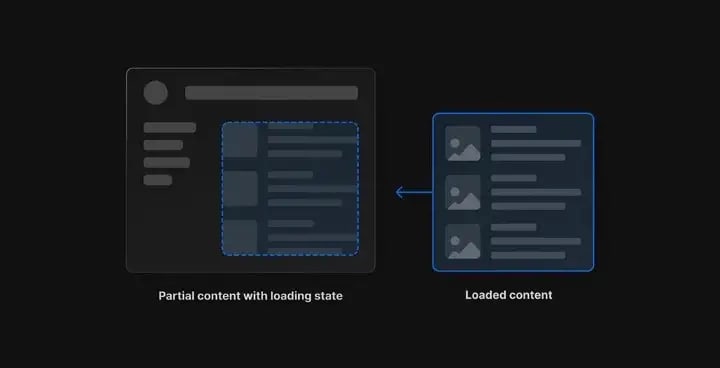
The brand new app listing helps different attributes like — layouts, server elements, streaming, and knowledge fetching.
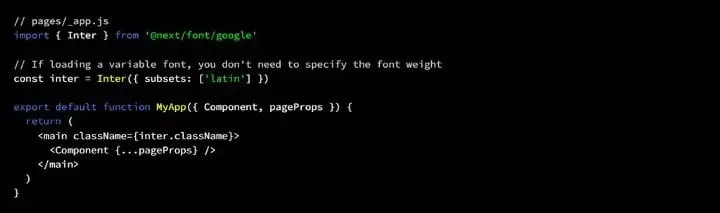
3. Contemporary Font System
The newest model Subsequent.js 13 presents a brand-new font system with wonderful properties,
- Automated optimization of fonts together with customized fonts
- Improved privateness and efficiency by elimination of exterior community requests
- Integral impromptu self-hosting for any font file
- Zero format shift robotically utilizing the CSS size-adjust property
4. New Picture Part
An enormous portion of the online is made up of pictures accounting for 44% of a web page’s weight on common. Getting the pictures proper is essential, therefore integrating this new picture element in Subsequent.js 13 is sort of compelling.
The brand new model put ahead substantial enhancements to the picture element in efficiency in addition to developer expertise. For the online platforms accessible throughout all main browsers, this new picture element set forth,
- Native lazy-loading
- Higher efficiency
- Improved accessibility
- Lowered dimension
- Much less utilization of client-side JavaScripts
- Maintains acquainted interface
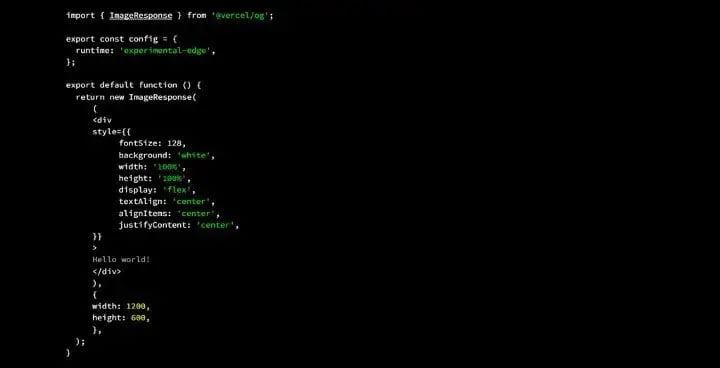
5. Dynamic Social Playing cards
Also called open graph pictures, social playing cards that has the aptitude to massively improve the engagement price of clicks in your net content material. The developer neighborhood experiences 40% higher conversions utilizing dynamic social playing cards.
Subsequent.js 13 model brings an reasonably priced and contented resolution for producing dynamic social playing cards — OG Picture Technology. This outlook is 5 instances quicker than the present resolution. It makes use of the Vercel edge capabilities, net meeting, and a sophisticated new core library for changing HTML and CSS into pictures and leverages React element abstraction.
6. Middleware API updates
In Subsequent.js 12 there was an addition of latest properties that enhance the developer’s expertise with secure middleware. In Subsequent.js 13, middleware can now modify request headers, and response headers, and ship responses.
It permits operating code earlier than a request is accomplished and even can modify the response by rewriting, redirecting, modifying the request or response headers, or responding straight.
Check out how one can set request and response headers utilizing NextResponse API,
Wrap-up
Total, Subsequent.js 13 permits the usage of tooling that prioritizes accessibility and efficiency which is essential because it means that you can concentrate on ideation and experimentation inside the undertaking. This upgradation will enable individuals to work seamlessly and effectively as they need wherever by constructing a quicker, extra performant, and accessible net.